สร้าง chatbot ง่ายๆไม่ต้องเขียนโค๊ด ด้วยchatfuel เชื่อต่อgoogle sheet ตอนที่4
สร้าง chatbot เก็บข้อมูลลง google sheet

สวัสดีครับทุกๆท่าน กลับมาเจอกันอีกครั้งนะครับ ตอนนี้เป็นตอนที่ 4 แล้วครับสำหรับ chatbot ด้วย chatfuel ของเราครั้งนี้เราจะมาทำให้chatbot ของเราสามารถเก็บข้อมูลปัญหาข้อเสนอแนะของลูกค้าหรือผู้ใช้งานลง google sheet กันครับ ไปลุยกันเลยครับ
บทความก่อนหน้า
สร้าง facebook fanpage https://race.nstru.ac.th/home_ex/blog/index.php/topic/show/841
สร้าง chatbot ง่ายๆไม่ต้องเขียนโค๊ด ด้วย chatfeul ตอนที่1 https://race.nstru.ac.th/home_ex/blog/index.php/topic/show/861
สร้าง chatbot ง่ายๆไม่ต้องเขียนโค๊ด ด้วย chatfuel ตอนที่2 https://race.nstru.ac.th/home_ex/blog/index.php/topic/show/862
สร้าง chatbot ง่ายๆไม่ต้องเขียนโค๊ด ด้วย chatfeul การสร้างแบบทดสอบ ตอนที่3 https://race.nstru.ac.th/home_ex/blog/index.php/topic/show/881
เริ่ม..
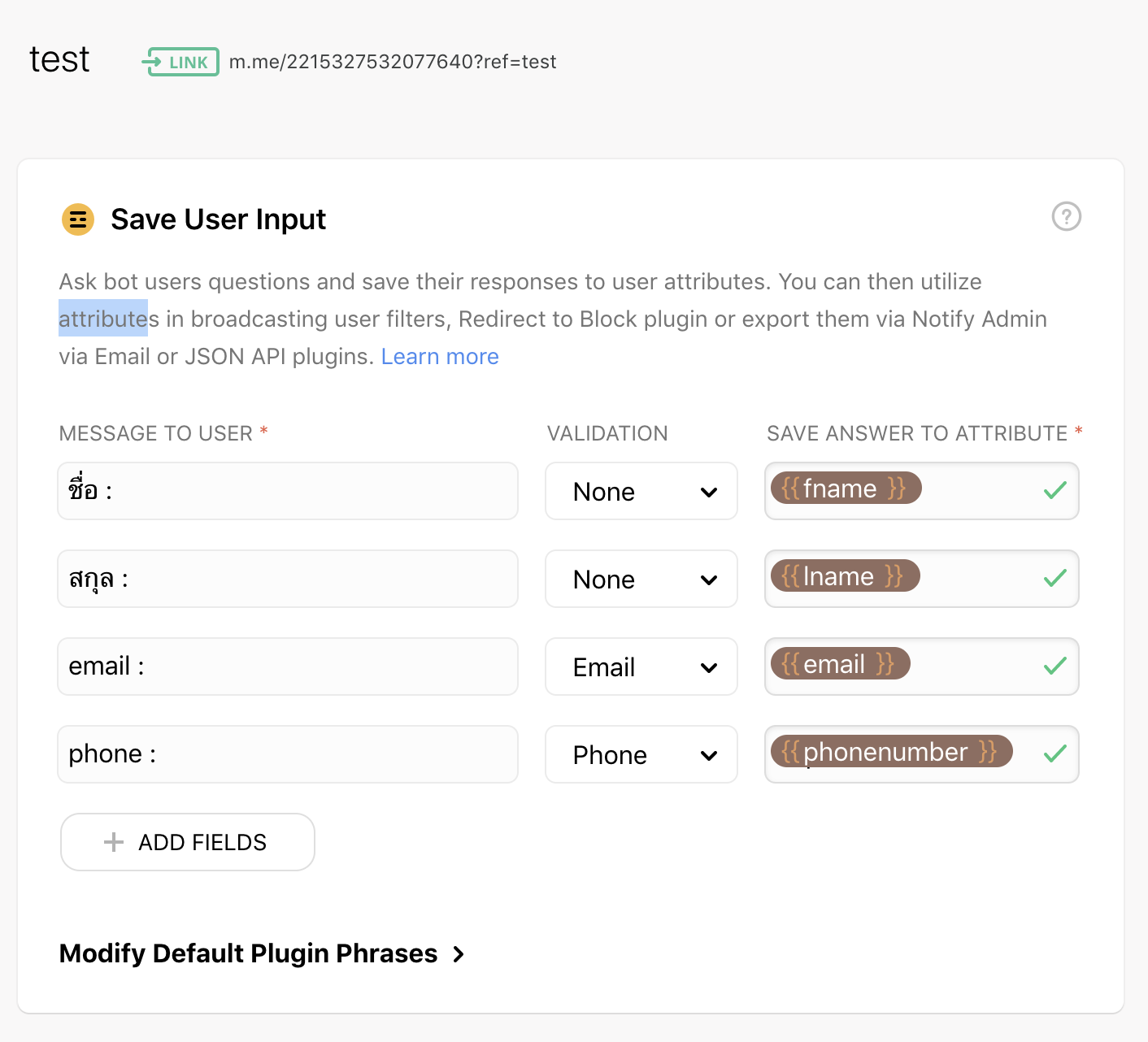
ทำการสร้าง block ขึ้นมาใหม่1 block จากนั้นเลือกใช้งาน element เก็บข้อมูล Save User Input จากนั้นเลือกใส่ attribute ตามภาพประกอบด้านล่าง
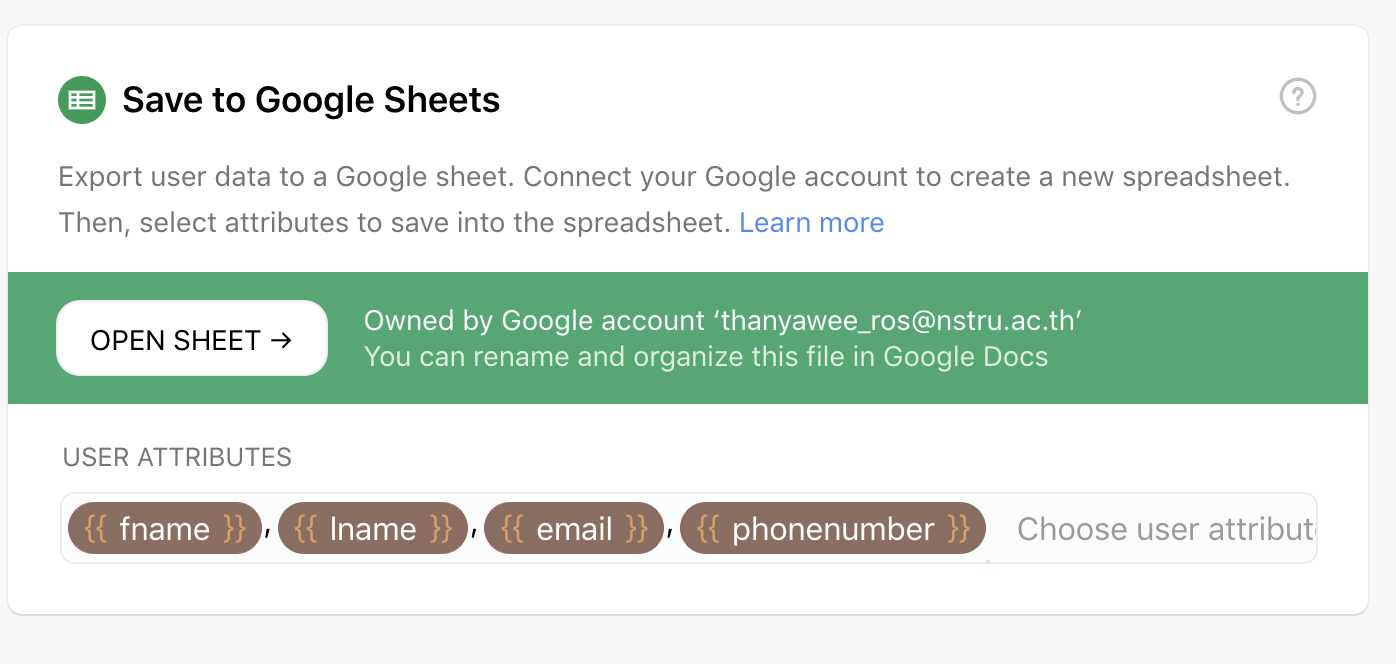
เสร็จแล้วให้เลือก element Save to Google sheet ซึ่ง chatfuel จะเชื่อมต่อกับ gmail account ของเราที่ตั้งไว้ เพื่อทำการ generate sheetให้เราอัตโนมัติ

จากนั้นเลือก attribute ที่เราต้องการเก็บค่าลงในช่อง USER ATTRIBUTES ครับ
เสร็จแล้วเลื่อนขึ้นไปกดคำว่า LINK ที่ข้างชื่อ bock ครับ เพื่อเริ่มใช้งาน

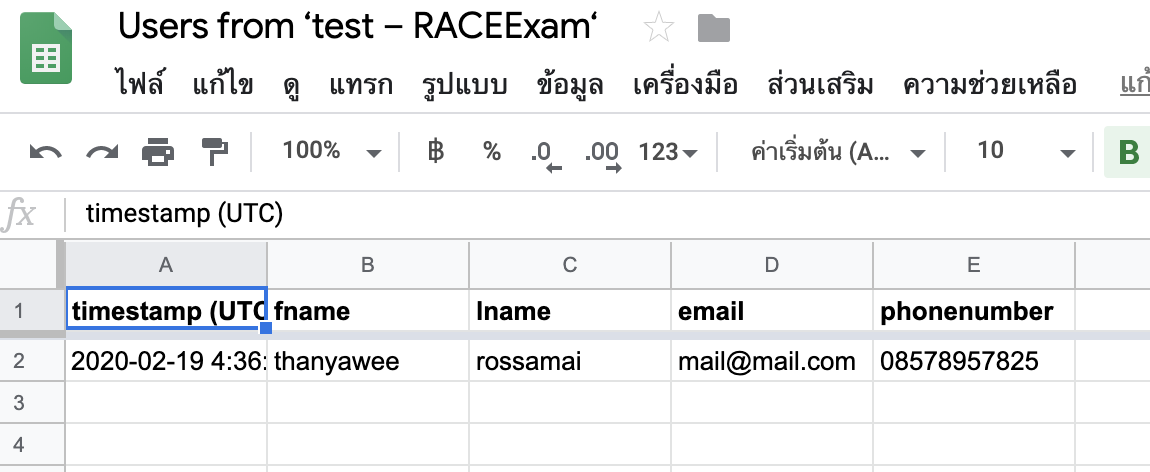
ผลที่ได้ครับ ข้อมูลถูกจัดเก็บไว้เรียบร้อย

สรุป
เป็นยังไงกันบ้างครับสำหรับวิธีการสร้างส่วนที่รับข้อมูลผ่าน chatbot ผมเองคิดว่ามีประโยชน์อยู่ไม่น้อยเลยครับ สามรถเอาไปประยุกต์ใช้กับงานเก็บข้อมูลหรือแจ้งปัญหาต่างๆได้สบายเลยครับ แถมยังเก็บข้อมูลไว้ให้เราย้อนดูภายหลังได้ด้วย


