สร้าง chatbot ง่ายๆไม่ต้องเขียนโค๊ด ด้วยchatfuel ตอนที่1
พื้นฐานการใช้งาน chatfeul การใช้งานblock,card และ การใช้ Set Up AI

สวัสดีครับวันนี้เราจะมาทำแชทบอทผ่านเฟสบุคกันครับ ซึ่งวันนี้ผมลือกเครื่องมือที่ง่ายต่อการพัฒนามาใช้งานที่มีชื่อว่า chatfuel ครับ สำหรับสายฟรีต้องขอบอกกันก่อนครับว่า ตัวนี้ถ้าจำนวน subscribers บน facebook fanpage มีจำนวนเกิน 1000 ก็จะมีเรื่องค่าใช้จ่ายเข้ามาครับแฮ่ๆ
เริ่มกันเลย..
ก่อนอื่นเข้าไปที่เว็บไซต์ https://dashboard.chatfuel.com/ พร้อมลงทะเบียนเข้าใช้งานและ Login ให้เรียบร้อย
เข้าไปหน้า Dashboard จะได้หน้าตาแบบนี้

เชื่อมบอทกับ Facebook
ง่ายมาก ๆ ครับ เพียงแค่กดปุ่ม Conntect to facebook ด้านขวาบน เลือกเพจที่ต้องการ เป็นอันเสร็จสิ้น!
สำหรับท่านใดที่ยังไม่มีfacebook fanpage สามารถทำได้ง่ายๆตามบทคาวามที่ผมเขียนไว้ก่อนหน้าครับ
บทความก่อนหน้า
สร้าง facebook fanpage https://race.nstru.ac.th/home_ex/blog/index.php/topic/show/841
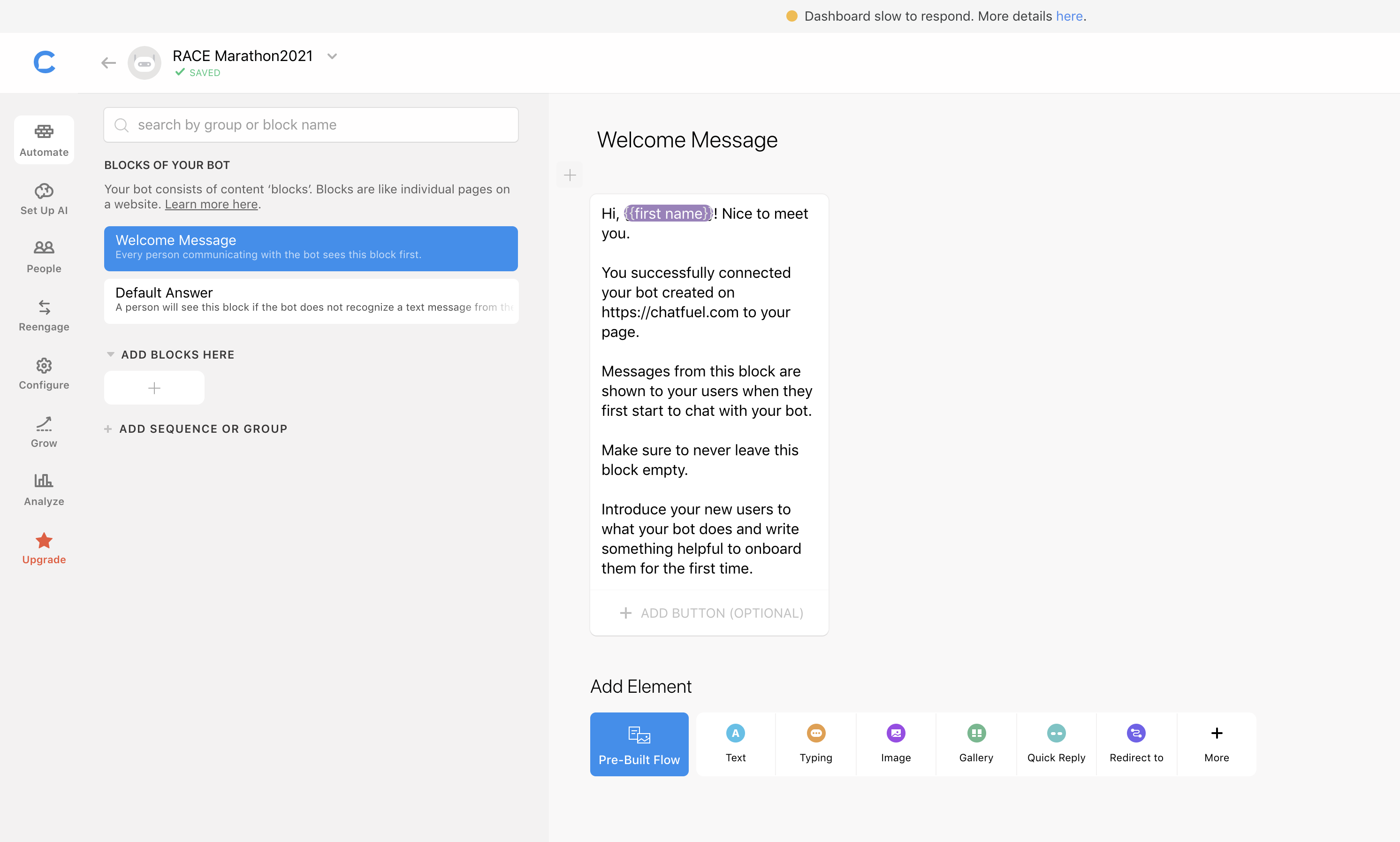
Automate
Automate เป็นเมนูที่ใช้ในการสร้างเนื้อหาและข้อความที่จะทำการติดต่อกับผู้สนทนากับแชทบอทของเราครับ
ประกอบไปด้วย
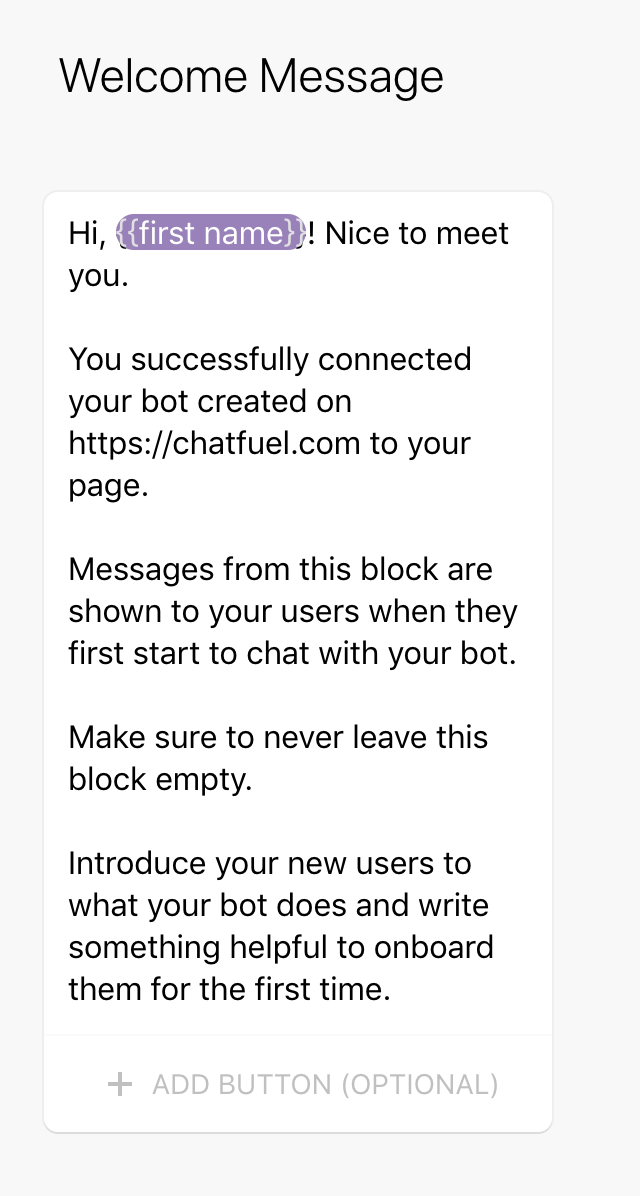
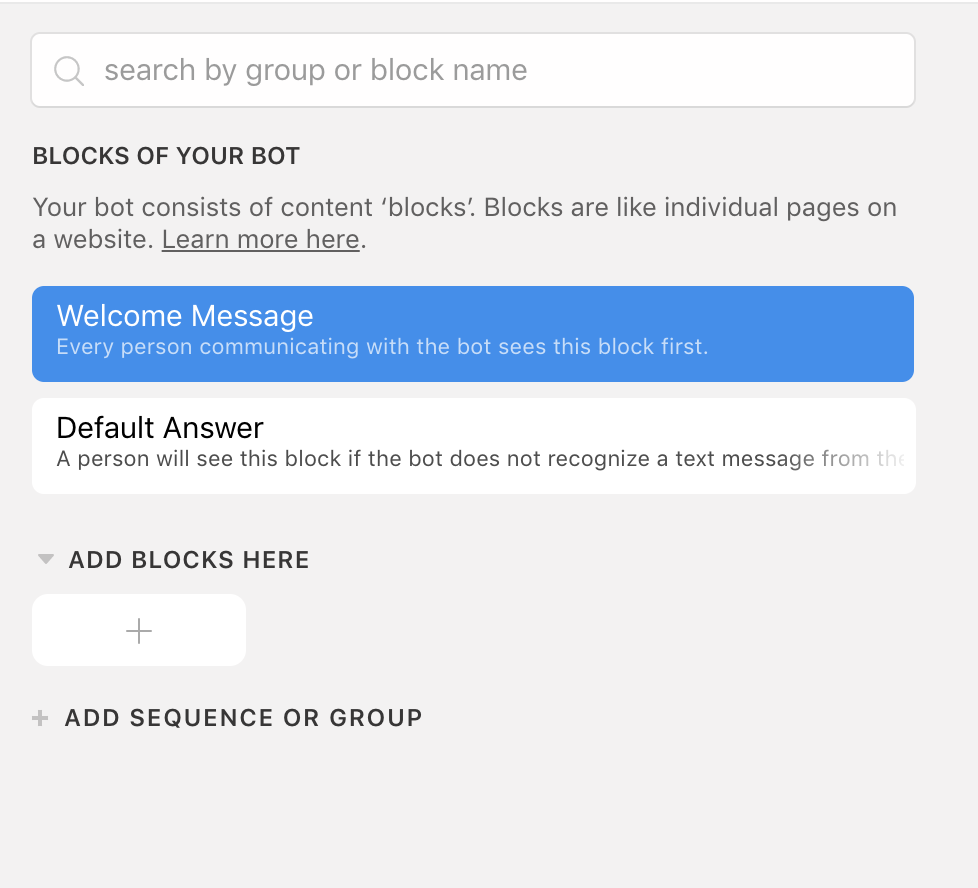
Welcome Message เป็นข้อความตอบรับสำหรับแสดงครั้งแรก เมื่อมีการติดต่อกับ bot ครั้งแรก
Default Answer เป็นข้อความตอบรับสำหรับสำหรับในกรณีที่ bot ไม่สามารถตอบคำถามได้ตามเงื่อนไขที่ตั้งไว้
add block here สำหรับการเพิ่ม block ใหม่
add sequence or group สำหรับการเพิ่มลำดับการทำงานของ block เป็นการสร้าง group

Cards
Display Card เป็นส่วนของการแสดงลำดับ ของการสนทนาBot โดยเราสามารถที่จะใส่ Elementsที่ต้องการได้เป็นลำดับและสามารถที่ดึงเอาตัวแปรระบบที่ Facebook เตรียมไว้มาใช้งานได้นวนหน่ึง โดยตัวแปรของระบบจะถูกเขียนไวใน้ {{ }} โดยอยู่ในพื้นหลังสีม่วง เช่น {{first name}}