สร้าง chatbot ง่ายๆไม่ต้องเขียนโค๊ด ด้วยchatfuel การสร้างแบบทดสอบ ตอนที่3
chatfuel การสร้างแบบทดสอบ

สวัสดีทุกท่าน เจอกันอีกครั้งครับวันนี้ผมก็จะยังนำเสนอการสร้าง chatbot ด้วย chatfuel ครับ แต่ครั้งนี้เราจะเพิ่มวิธีการสร้างแบบทดสอบง่ายๆผ่าน chatfuel ครับ ด้วยการใช้ elment ชื่อว่า Set User Attribute ไปเริ่มกันเลยครับ..
บทความก่อนหน้า
สร้าง facebook fanpage https://race.nstru.ac.th/home_ex/blog/index.php/topic/show/841
สร้าง chatbot ง่ายๆไม่ต้องเขียนโค๊ด ด้วยchatfeul ตอนที่1 https://race.nstru.ac.th/home_ex/blog/index.php/topic/show/861
สร้าง สร้าง chatbot ง่ายๆไม่ต้องเขียนโค๊ด ด้วยchatfuel ตอนที่2 https://race.nstru.ac.th/home_ex/blog/index.php/topic/show/862
Set User Attribute
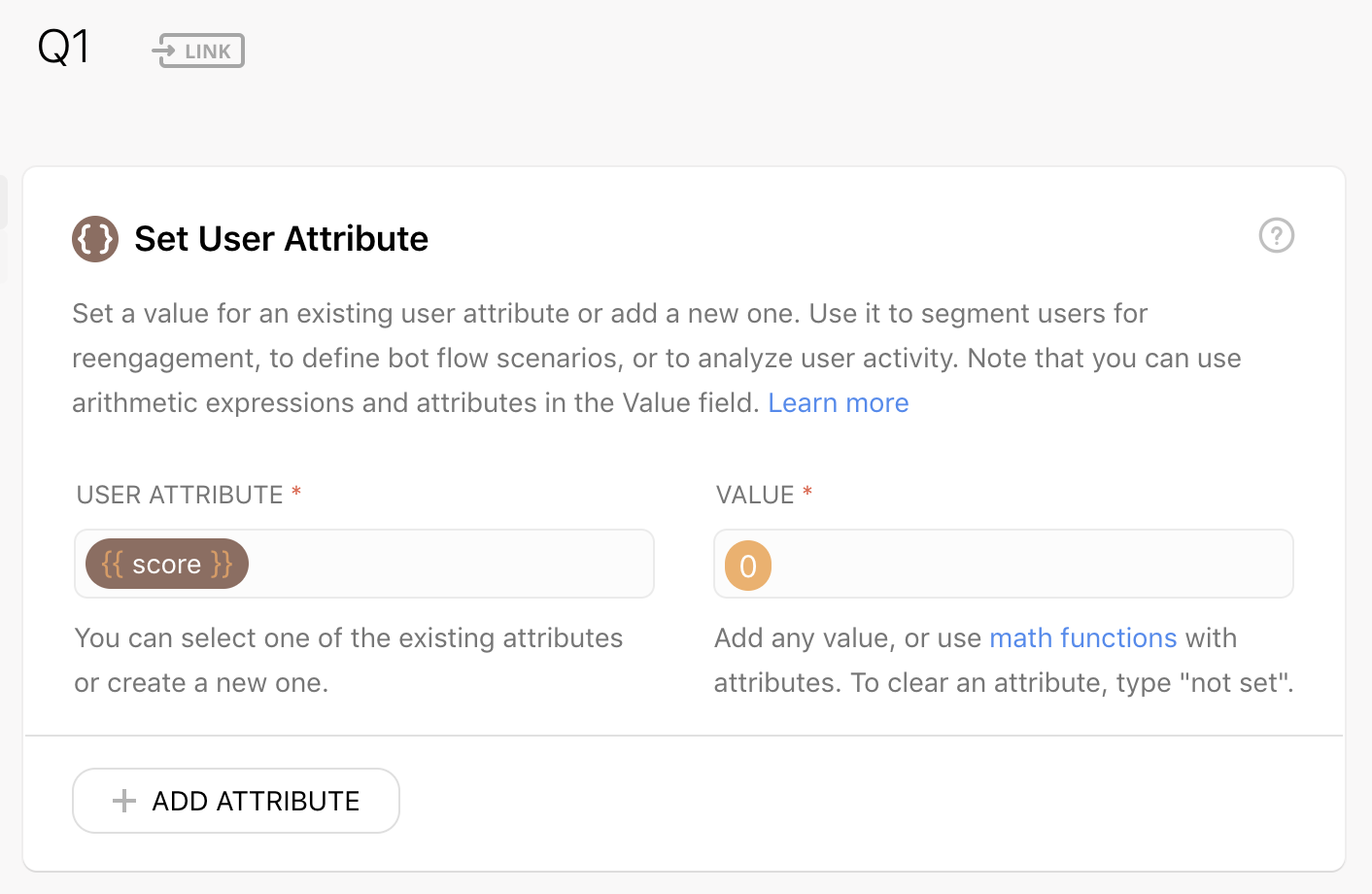
คือ element สำหรับกำหนดค่ามห้กับ Attribute ที่เรากำหนดขึ้นมาเองครับ ในตัวอย่างนี้ผมขอสร้าง Attribute ชื่อว่า {{score}} ครับสำหรับเก็บค่าผลคะแนน ครับ โดยเริ่มให้มีค่าเป็น 0 ครับ

ลุย..
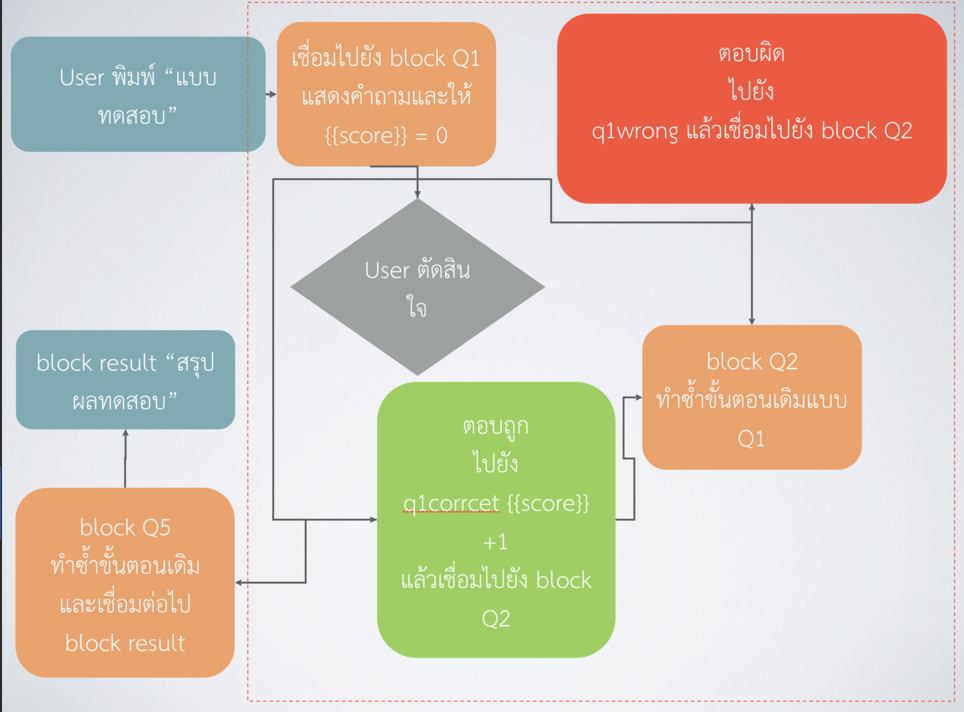
เริ่มต้นด้วยการสร้าง block เริ่มต้นขึ้นมาก่อนครับผมตั้งว่า Q1 เป็นคำถามที่1 ครับ แล้วกำหนดค่า Attribute ผ่าน element Set User Attribute ให้ {{score}} =0 ครับ
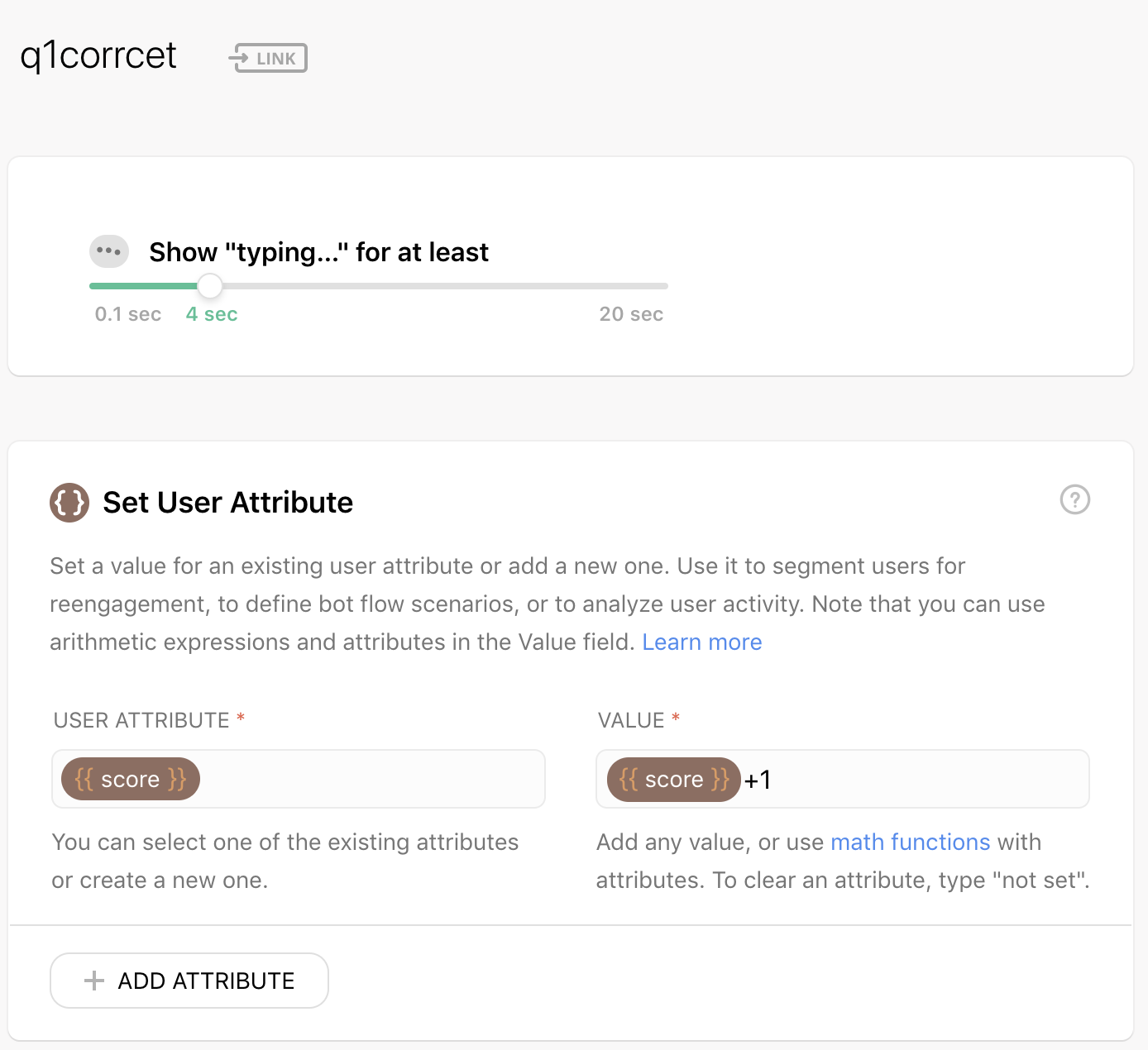
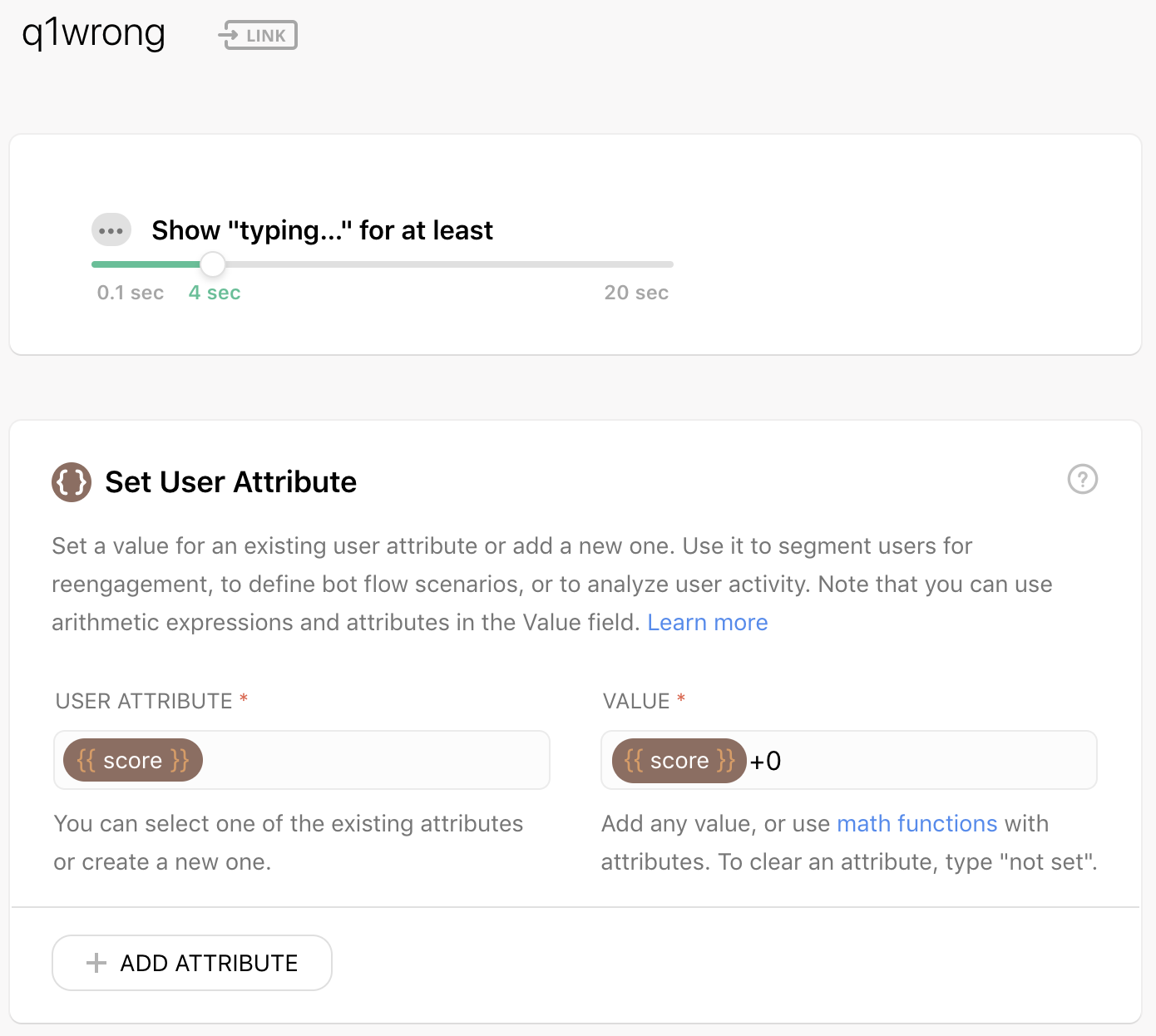
จากนั้นตามด้วยสร้างคำถาม โดยให้ตัวเลือกลิง์ไปยัง block ที่ใช้คิดคะแนนครับ (q1correct , q1worng) ถ้าถูกต้องให้ {{score}} = {{score}} +1 แล้วชี้ไปยัง block Q2 ซึ่งคือข้อถัดไปครับ เมื่อสิ้นสุดข้อสุดท้ายแล้ว ให้แสดงคะแนนที่ได้



สรุป
เป็นยังไงกันบ้างครับ กับการสร้าง chatbot ทำแบบทดสอบ หวังว่าทุกๆท่านจะสามารถนำไปปรับใช้กับงานที่ทำอยู่ได้นะครับ


